- Veröffentlichung:
18.03.2022 - Lesezeit: 6 Minuten
UI Design: Differences between Wireframes, Mockups & Prototyping
What are wireframes and how are they different from mockups? And where does Balsamiq come in?
What is low or high fidelity? This article gives you an overview and explains how to make the most of tools like Balsamiq.
What is UX and why is it hard to measure?
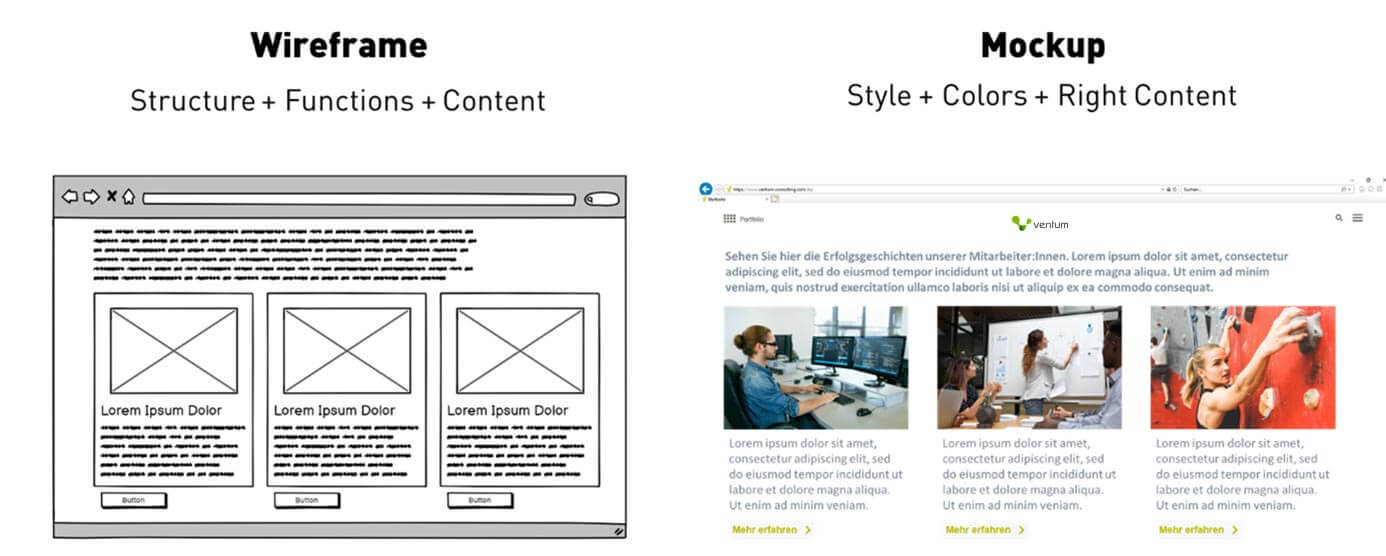
Wireframing is the development of highly simplified GUI representations and (UI) operating concepts that focus on the interface and operating structures. Font and color design are left out, and the information architecture is usually only partially considered. This is the first time that something “to touch” is presented in the product development process; the counterpart is no longer left to his own imagination.
Definition:
- Wireframe: Simple representation of a user interface in the style of a line drawing. Tools are pen + whiteboard or Balsamiq. Often used as a synonym for (low-fidelity) MockUp.
- Mockup: Representation of a user interface, which can range from a line drawing (= low-fidelity or wireframe) to an almost fully functional simulation.
- Prototype: Further development of a MockUp into a fully functional demonstration model. Last stage before handover to development
- Balsamiq: Widely used tool to create quick wireframes.
That is why it is important important to measure UX
You may have heard of “low-fidelity” and “high-fidelity” wireframes. What this means is explained below.
Low-Fidelity
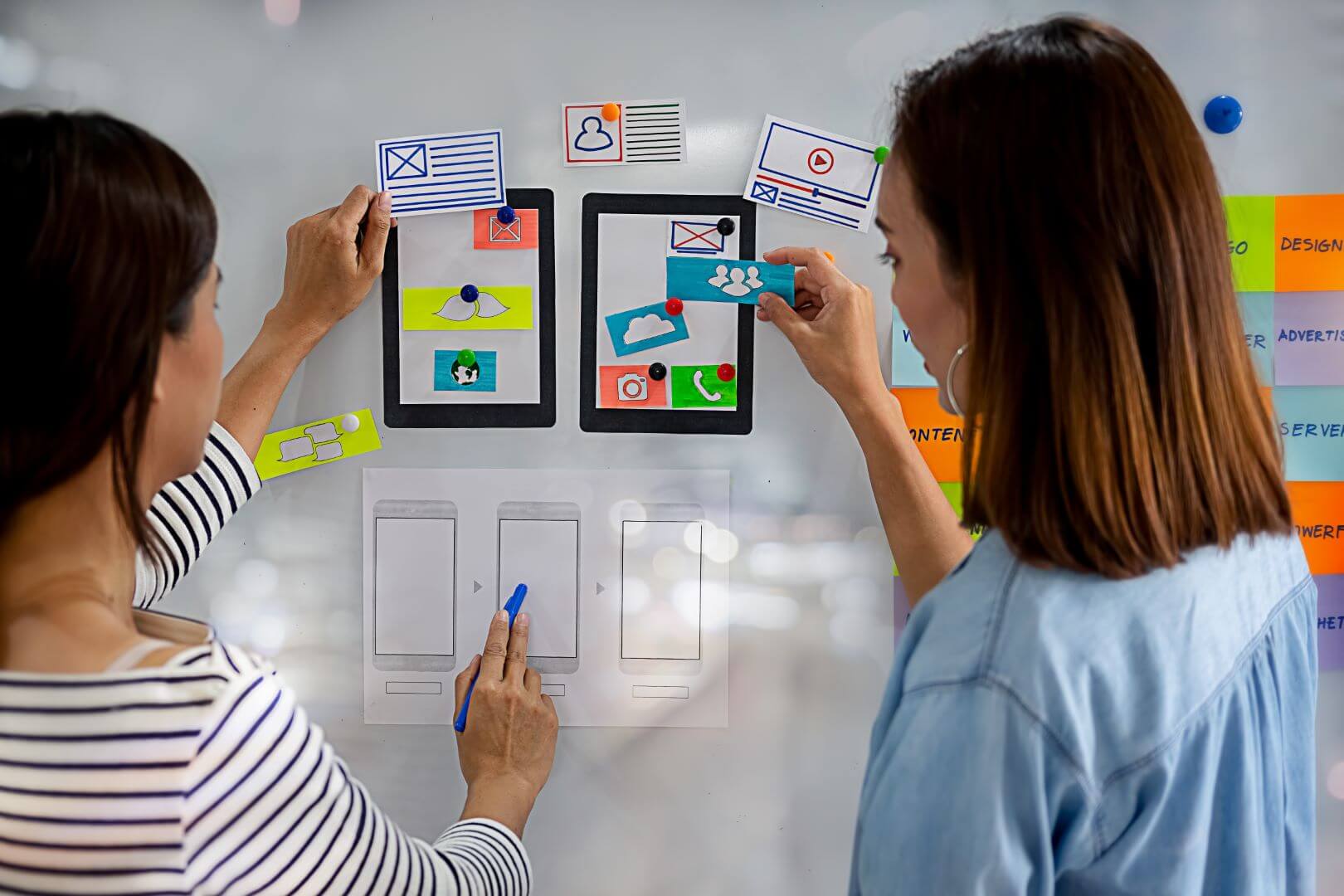
A low-fidelity wireframe represents a highly simplified design of a user interface, but despite its simplicity, it allows for initial user experience stories to be told and functionalities to be planned. Low-fidelity wireframes can be created using both paper and software. Especially in paper form, these can be built up in meetings with workshop character and discussed together with other participants.
High-Fidelity
In the high-fidelity wireframes represent a further development of the low-fidelity variants. They already contain a few more details, such as the design of click areas or even the first concrete textual content. High-fidelity wireframes can now only be created with software support. Many software tools already allow the first clickable scenarios to be displayed here, such as the log-in or even superficial navigation.
A brief overview of survey methods
The core goal of UX design is to involve the (future) user as intensively and interactively as possible in the design of the solution. Wireframing is a simple and lightweight method for this – practically all that is needed for wireframing is pen and paper, which is quite advisable in many use cases.
A wireframe presents the user:in the future GUI in a much more vivid way, allowing them to engage with the operation & use of the system to a much greater extent. There, he can already understand both the click paths and the concrete context of use, as well as name the required functionality.
The major advantages of a wireframe are summarized here:
- Easy to communicate: Reduce communication barriers between designer and potential user through open, collaborative discussion.
- Quick to build: Pencil and paper are all that is needed for simple design, without having to pay attention to all the details from the start
- Low costs: The material costs for a draft with pen and paper are close to zero. Wireframing modeling tools are also very affordable on the market, often even free to use
Our tip to get started: The SUS.
A mockup is the detailed further development of the wireframe. It not only represents the structures, but also the color & font design and usually also offers a much more detailed operating simulation. While wireframes can easily be created in a workshop together with the user:in, mockups are significantly more complex to create and are usually built as a follow-up to a wireframing workshop. In return, you can present the user:in the user experience in a much more detailed and realistic way. A popular comparison that is often used to illustrate the distinction is the following: If a wireframe is the blueprint of a building, a mockup represents the finished architectural model.
So the main differentiating characteristics from wireframes are:
- Richer color palette, images and topographies
- Correct click areas/buttons and texts
- Content layouts and correct spacing between surfaces
- Detailed navigation options

How does it then evolve into a protoype?
A prototype is logically the third stage of development. It can be described as a fully functional, interactive mockup with a highly detailed user interface. It is still a draft, but already behaves like a preliminary finished product. Because of their strong, realistic representation of the expected final product, prototypes can be used to perform simple usability tests and find potential bugs, saving money and time. A prototype is the last stage of development before it is handed over to product development.
And where does Balsamiq come in now?
Balsamiq is one or the widely used wireframing tool. It is available as a cloud version and is suitable for use both within a workshop and as a follow-up to document or detail previous designs. The strength of Balsamiq is its fast and easy handling, the disadvantage is the low functionality regarding the simulation of operating and click paths as well as the possibly high maintenance effort for large projects.
We use Balsamiq in various projects. It is available at https://balsamiq.cloud/.
Want to get started with UI & UX design? We help you to pole position!
Setting up a good, appropriate UI design is not the beginning. Instead, good UI design embeds itself in an overall, holistic UX design process. Only by going through all the steps of this can answer all the questions that will inevitably arise. With us, you ensure that none of the quadrants of UX design are left out. Because as careerfoundry.com quotes designer Frank Chimero, “People ignore design that ignores people.”
Contact us today and let’s work together on your UI design success story.